How to setup your environment for Cordova CLI 8.1.2 apps development with (optionally) Microsoft Visual Studio 2015 / 2017. This guide is focused on the Android platform, but it’s mostly valid for iOS and Windows 10 / UWP apps as well.

Install NodeJS 6.x
To ensure build and plugins compatibility, proceed to install NodeJS 6.x first. Please note that installing a version newer (or older) than 6.x could result in several build errors.
Open a command prompt and run npm cache clean when done.
Install Gradle 4.10.x
To ensure plugins compatibility, proceed to install Gradle 4.10.x with the linked instructions. You may or may not install a newer version at your own risk.
Upgrade your global Cordova CLI version
To upgrade to Cordova CLI 8.1.2, open a command prompt and type:
npm install -g [email protected]
Wait for this process to end and continue with the steps below to proceed upgrading your app(s) individually.
Quick version check
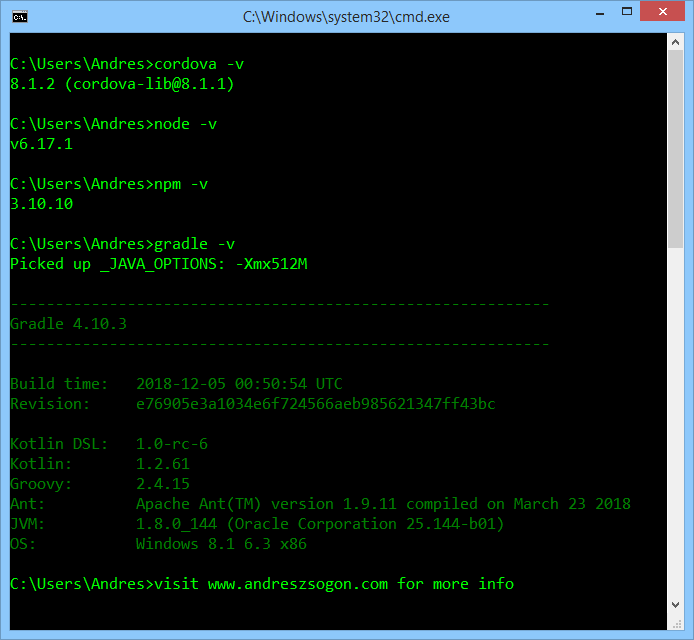
Before continuing, make sure you have versions similar to the ones shown below:

Cordova, Node, Gradle versions for Cordova 8.1.2
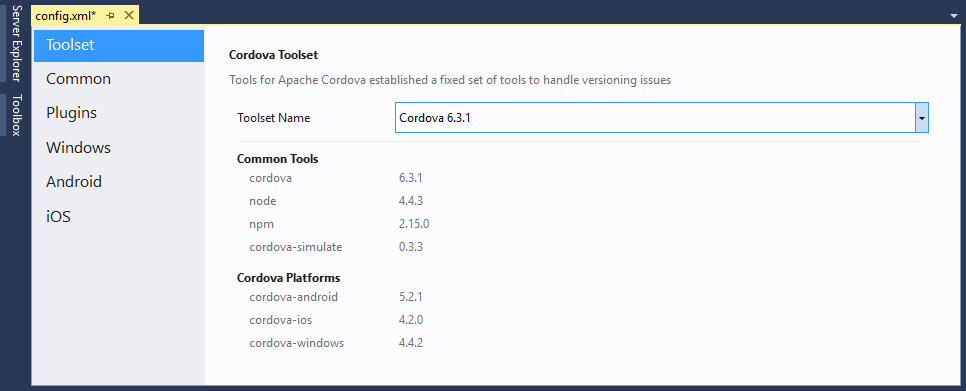
Select the globally installed version from config.xml
Open the designer view for config.xml and select your globally installed Cordova version. If the globally installed version is not found, type the desired version number directly and it will be downloaded and stored locally for the current app only.

VS2017 cordova toolset
Upgrade the cordova-android version from your app
If you plan to migrate your exising app created with an older cordova or cordova-android version, please follow this guide on how to properly update your android/ios platform.
Fixing cordova platform add android-related errors
Make sure you have installed the Node 6.x and Gradle 4.10.x versions as shown earlier. Newer/older versions could introduce incompatibilities. Also, make sure to carefully follow the steps previously provided, and you’ll manage to start building Cordova apps in no time.
Fix error: edge is not precompiled for Node (…)
Install edge-js from the command line in the project’s folder:
npm install edge-js
Fix error DEP10402: Could not locate a deployable apk
This error was introduced to Visual Studio by the folder structure change from [email protected]. To fix this, create a settings file platforms/android/build-extras.gradle with these contents or download it here.
android.applicationVariants.all { variant ->
variant.outputs.all { output ->
if (output.outputFile != null && output.outputFile.name.endsWith('.apk')) {
/* Fix Visual Studio 2015 / 2017 [email protected]+ Error DEP10402: Rename and move APK one level up */
println ">>> Renaming APK for Visual Studio [from https://andreszsogon.com]"
output.outputFileName = "../../../../../build/outputs/apk/android-${variant.name}.apk"
}
}
}
The generated APK files now will be android-debug.apk or android-release.apk, and will be present in the platforms/android/build/outputs/apk folder where Visual Studio expects to find it.
Fix error 0x80070422: We couldn’t get your developer license for Windows 8.1

Visual Studio error 0x80070422 when trying to acquire Developer License.
This means that the Windows Update service is probably disabled/stopped. Open the Services window and set Windows Update to Automatic start mode.
Click Retry, login with your Microsoft account, and your license will be renewed:

Renew Visual Studio developer license
Rename the output APK to add package name + version
To change the output APK file name from the generic android-debug.apk to something like my.package.name-debug-1.0.0.apk, add this to the platforms/android/build-extras.gradle file, or download it here.
android.applicationVariants.all { variant ->
variant.outputs.all { output ->
if (output.outputFile != null && output.outputFile.name.endsWith('.apk')) {
/* Add package name and version info to generated APK */
println ">>> Renaming APK to add version [from https://andreszsogon.com]"
output.outputFileName = "${variant.applicationId}-${variant.name}-${variant.versionName}.apk"
}
}
}
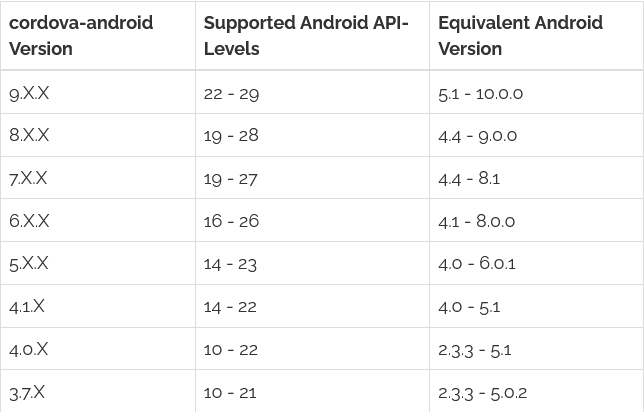
Android API levels supported by cordova-android
The supported Android API Levels and Android Versions for the past few cordova-android releases can be found in the following table. Taken from Cordova’s Requirements and Support page.

Cordova Android API levels supported
Disclaimer
The content in this post is for general information purposes only. The information is provided by the author and/or external sources and while we endeavour to keep the information up to date and correct, we make no representations or warranties of any kind, express or implied, about the completeness, accuracy, reliability, suitability or availability with respect to the website or the information, products, services, or related graphics contained on the post for any purpose. Some of the content and images used in this post may be copyrighted by their respective owners. The use of such materials is intended to be for educational and informational purposes only, and is not intended to infringe on the copyrights of any individuals or entities. If you believe that any content or images used here violate your copyright, please contact us and we will take appropriate measures to remove or attribute the material in question.
